Vježba 6: HTML stilovi, poveznice i slike
Nika Bevanda, Bruno Blašković 3.C
PRIPREMA ZA VJEŽBU
- Na koje se načine u HTML-u mogu naznačiti boje (pomoću primjera odabrane boje navedi bar tri različita načina)? Navedi pet različitih imena za boje.
Boje se u HTML-u mogu naznačiti na nekoliko načina. Evo tri primjera koristeći boju plavu (blue):
- Naziv boje: <p style=”color: blue;”>Ovo je plavi tekst.</p>
- Hexadecimalna oznaka: <p style=”color: #0000FF;”>Ovo je plavi tekst.</p>
- RGB vrijednost: <p style=”color: rgb(0, 0, 255);”>Ovo je plavi tekst.</p>
Pet različitih imena za boje:
- Red (crvena)
- Green (zelena)
- Yellow (žuta)
- Orange (narančasta)
- Purple (ljubičasta)
- Što je CSS? Što znači kratica CSS? Za što se koristi CSS?
CSS (Cascading Style Sheets) je jezik koji se koristi za stiliziranje i formatiranje HTML dokumenata. Kratica CSS označava “Cascading Style Sheets”. CSS se koristi za definiranje izgleda elemenata na web stranici, kao što su boje, fontovi, raspored, razmaci i drugi stilovi.
- Kako se koristi „inline“ CSS? (pomoć: html i css )
„Inline“ CSS se koristi tako da se stilovi direktno dodaju unutar HTML oznake koristeći atribut style.
Primjer korištenja inline CSS-a: <p style=”color: blue; font-size: 20px;”>Ovo je plavi tekst s većim fontom.</p>
- Što su poveznice? Koje vrste poveznica znaš?
Poveznice (ili linkovi) su elementi u HTML-u koji omogućuju navigaciju s jedne stranice na drugu ili do određenih dijelova iste stranice. Obično se koriste <a> oznakom.
Vrste poveznica:
- Interna poveznica:
<a href=”druga-stranica.html”>Idite na drugu stranicu</a>
- Eksterna poveznica:
<a href=”https://www.example.com”>Idite na primjer.com</a>
- Poveznica do dijela iste stranice:
<a href=”#sekcija1″>Idite na Sekciju 1</a>
- E-mail poveznica:
<a href=”mailto:primjer@example.com”>Pošaljite e-mail</a>
IZVOĐENJE VJEŽBE
- Stilovi boja (u zadacima koristi najmanje dva načina za označavanje boja)
- Napravi stranicu na kojoj će biti dva teksta sa dva podnaslova o proizvoljnoj temi, proizvodu ili predmetu: prvi će tekst govoriti o dobrim i pozitivnim osobinama, nosit će podnaslov „Prednosti:“ i bit će napisan crnim tekstom na bijeloj pozadini, drugi dio teksta treba nositi podnaslov „Nedostaci:“ i govoriti o nedostacima ili negativnostima bijelim tekstom na crnoj pozadini. U svakom odlomku treba biti bar četiri retka teksta. Stilove je potrebno definirati inline načinom.



- HTML poveznice
- Sintaksa HTML elementa za poveznicu je tekst poveznice pri čemu atribut href označava odredište poveznice, a “tekst poveznice” vidljiv je korisniku
- Podrazumijevano, odredišna stranica bit će prikazana u trenutno otvorenom prozoru preglednika, no to je moguće promijeniti atributom target, npr.:
- _self – podrazumijevano. Otvara dokument u istom prozoru ili tabu
- _blank – otvara dokument u novom prozoru il tabu.
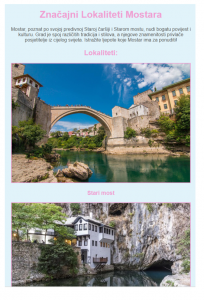
- . Napravi web stranicu o značajnim lokalitetima odabranog grada (zgradama, trgovima, parkovima, muzejima…) sa vanjskim poveznicama, prema osobnom odabiru:
- napravi kratak uvod od tri ili četiri retka teksta
- navedi poveznice na informacije o najmanje pet različitih lokaliteta (na odabrane postojeće mrežne stranice)
- sve se stranice trebaju otvarati u novom tabu preglednika
- sva oblikovanja potrebno je napraviti inline načinom korištenja CSS-a

- HTML – slike
- Sintaksa HTML elementa za ubacivanje (povezivanje) slike u stranicu je: . Img element je prazan element. Src atribut određuje url slike. Atribut alt određuje alternativni tekst koji će se prikazati u slučaju da slika ne može iz nekog razloga biti prikazana.
- Za veličinu slike koristimo atribute width i height, npr.:
- Obogati mrežnu stranicu o značajnim lokalitetima iz prošlog zadatka slikama. Pripazi da slike budu kvalitetne, jednake širine, te da se ne deformiraju.