Vježba 5: Sintaksa i osnovni elementi HTML-a
Nika Bevanda 3.C
PRIPREMA ZA VJEŽBU
- Objasnite kraticu html. Za što se koristi taj jezik?
Kratica HTML označava HyperText Markup Language. To je jezik za označavanje koji se koristi za izradu i strukturiranje sadržaja na web stranicama. HTML se koristi za definiranje osnovnih elemenata web stranice, kao što su naslovi, odlomci, slike, linkovi i drugi elementi koji čine sadržaj stranice.
- Što se pomoću html-a opisuje i što on govori pregledniku?
Pomoću HTML-a se opisuje struktura web stranice. On govori pregledniku kako treba prikazati različite elemente na stranici. Na primjer, HTML određuje da je određeni tekst naslov (npr. <h1>), da je neka slika prikazana na stranici (npr. <img>), ili da se treba prikazati hiperveza (npr. <a>). Preglednik koristi HTML kako bi pravilno formatirao i prikazao stranicu korisniku.
- Nabrojite pet editora html-a koji se mogu koristiti za stvaranje mrežnih stranica. Koji naziv obično pridružujemo osnovnoj html stranici?
Pet editora koji se mogu koristiti za stvaranje HTML stranica su:
- Notepad++
- Visual Studio Code
- Sublime Text
- Atom
- Brackets
Naziv koji se obično pridružuje osnovnoj HTML stranici je index.html. To je standardni naziv početne ili glavne stranice web stranice, koju web poslužitelji automatski prepoznaju kao početnu stranicu web stranice.
IZVOĐENJE VJEŽBE
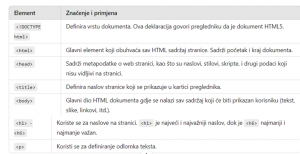
- Osnovni dijelovi html dokumenta
- Ispunite tablicu sa objašnjenjima vezano uz navedenu oznaku Element Značenje i primjena:

- HTML element definiran je početnom oznakom, nekim sadržajem i završnom oznakom: Sadržaj…
- Neki HTML dokumenti nemaju sadržaj (npr.
element). Takvi se elementi zovu prazni. Prazni elementi nemaju završnu oznaku.
- Skicirajte osnovu strukturu HTML stranice ( pomoć). Označite dio čiji sadržaj preglednik prikazuje.

- Objasnite čemu u html elementima služe atributi i gdje se pišu.
- U HTML-u, atributi služe za davanje dodatnih informacija o elementima. Pomoću atributa možete specificirati različite osobine i ponašanje HTML elemenata.
- Atributi se pišu unutar oznake elementa, nakon naziva elementa, a sastoje se od imena atributa i njegove vrijednosti. Vrijednost atributa mora biti unutar navodnika.
- Istražite i objasnite kako se u pregledniku može vidjeti html kod neke mrežne stranice (bar dva načina).
- Postoje dva uobičajena načina kako se može vidjeti HTML kod neke mrežne stranice u pregledniku:
- Pregled izvornog koda stranice (View Page Source)
- Koraci:
- Otvorite željenu web stranicu u pregledniku.
- Desnim klikom miša kliknite bilo gdje na stranici (izvan slika ili interaktivnih elemenata).
- U izborniku koji se pojavi odaberite opciju “View Page Source” (ili na hrvatskom “Prikaži izvor stranice”).
- Preglednik će otvoriti novu karticu ili prozor gdje će prikazati sav HTML kod stranice. Ovaj način prikazuje “čisti” HTML kôd kakav je poslan od poslužitelja.
- Alati za razvojne programere (Developer Tools)
- Koraci:
- Otvorite web stranicu u pregledniku.
- Desnim klikom miša kliknite na bilo koji element stranice, a zatim odaberite “Inspect” (ili na hrvatskom “Istraži”).
- Otvorit će se Developer Tools ili Alati za razvojne programere, obično na desnoj ili donjoj strani prozora preglednika.
- U ovom prozoru možete vidjeti cijeli HTML DOM (Document Object Model), a kako prelazite preko različitih elemenata koda, odgovarajući dijelovi stranice će se označiti. Također, možete uređivati kod u stvarnom vremenu i promjene će se odmah odraziti na stranici.
-
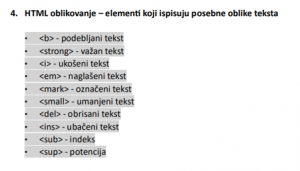
- HTML elementi
- Što podrazumijeva pojam ugnježđivanja html elemenata? Navedite primjer.
- Ugnježđivanje HTML elemenata znači stavljanje jednog HTML elementa unutar drugog. Ugniježđeni elementi omogućuju stvaranje složenije strukture web stranice, gdje se elementi mogu kombinirati i sadržavati druge elemente.
- Primjer: <p>Ovo je <strong>važna informacija</strong> unutar paragrafa.</p>
- Čemu služi element <br> ? Što znači da je to prazan element?
- Element <br> koristi se za umetanje prijeloma reda (novi red) unutar teksta, bez stvaranja novog paragrafa. Preglednik će nakon <br> oznake prikazati tekst u sljedećem retku.
- Prazan element znači da nema završnu oznaku i ne sadrži nikakav sadržaj unutar sebe. To znači da se koristi u samostalnom obliku, bez zatvaranja.
- Što preglednik automatski dodaje kod pisanja zaglavlja?
- Kada koristite elemente zaglavlja (naslove) kao što su <h1>, <h2>, itd., preglednik automatski dodaje prostor iznad i ispod tih elemenata. To znači da će preglednik dodati razmake kako bi naslovi bili jasno odvojeni od ostalog sadržaja.
- Zašto je važno koristiti elemente zaglavlja?
- Korištenje elemenata zaglavlja (npr. <h1>, <h2>) je važno jer:
- Organiziraju sadržaj: Naslovi pomažu u strukturiranju sadržaja, što olakšava čitanje i razumijevanje.
- SEO prednosti: Pretraživači poput Googlea koriste naslove kako bi razumjeli strukturu i hijerarhiju sadržaja, što može poboljšati SEO rangiranje.
- Pristupačnost: Ekranski čitači koriste naslove kako bi olakšali navigaciju osobama s oštećenjima vida.
- Što preglednik automatski dodaje kod korištenja elementa <p> ?
- Kada koristite element <p> za definiranje paragrafa, preglednik automatski dodaje razmak iznad i ispod svakog paragrafa. Ovaj razmak omogućuje da se paragrafi vizualno odvoje jedan od drugog.
- Čemu služi i kako se ispisuje element <hr> ?
- Element <hr> služi za umetanje vodoravne crte (horizontal rule) koja vizualno odvaja dijelove sadržaja na stranici. Ova crta može predstavljati tematsku promjenu ili vizualnu podjelu unutar sadržaja.
- Objasnite <pre> element.
- Element <pre> koristi se za prikaz unaprijed formatiranog teksta. Unutar ovog elementa, sav tekst će se prikazivati točno onako kako je napisan, zadržavajući razmake, praznine i prijelome linija, što uobičajeno nije slučaj u HTML-u jer on zanemaruje višestruke razmake i prijelome.
-
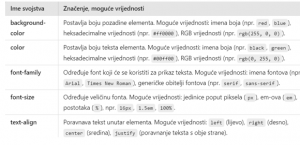
- Atribut style
Sintaksa HTML style atributa je <tagname style=“svojstvo(CSS):vrijednost(CSS);“> . Čemu služi atribut style?
Atribut style u HTML-u koristi se za definiranje inline stila unutar pojedinačnog HTML elementa. Pomoću atributa style, možete primijeniti CSS pravila direktno na taj element, bez potrebe za odvojenom CSS datotekom ili <style> oznakom u zaglavlju.
- Ispunite tablicu:


- Praktičan rad
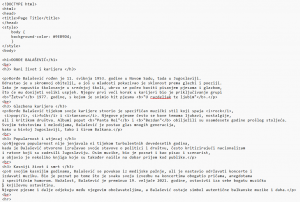
- Napravite mrežu stranicu za odabranog pjesnika, pjevača ili grupu.
- Mrežna stranica je podijeljena:
- nekoliko detalja iz života autora (tekst od 4-5 odlomaka, na hrvatskom jeziku). Tekst treba biti oblikovan u odlomke, sa naslovom i podnaslovima. Tekst treba sadržavati dijelove koji su podebljani i dijelove koji su pisani ukošeno. Mrežna stranica treba imati neku pozadinsku boju, no tekst na njoj treba biti čitljiv. Kod ispisa teksta treba koristiti i druge boje osim crnog i bijelog teksta.
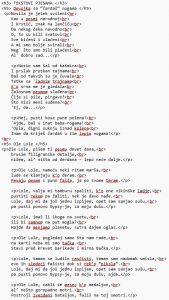
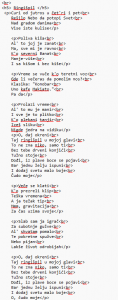
- naslove i tekstove najmanje tri odabrane pjesme. Pjesme trebaju biti prikazane u obliku strofa. Tekst ne mora biti na hrvatskom jeziku.
- prvi i drugi dio stranice treba odvojiti vodoravnom linijom.