Definiranje i proces razvoja mrežnog sjedišta
Nika Bevanda, Bruno Blašković 3.C
PRIPREMA ZA VJEŽBU
- Nabrojite korake (u literaturi ih je obično pet do osam) u procesu dizajna i razvoja mrežnog sjedišta. Opišite u nekoliko rečenica karakteristike svakog koraka.
- Istraživanje i analiza: U ovom koraku prikupljaju se informacije o ciljnoj publici, konkurenciji i potrebama korisnika. Analiziraju se trendovi i specifične karakteristike industrije.
- Planiranje: Definiraju se ciljevi mrežnog sjedišta, određuje se struktura i sadržaj te se kreira vremenski okvir i proračun za projekt.
- Dizajn: Razvijaju se vizualni koncepti, uključujući boje, tipografiju i raspored elemenata na stranici. Ovdje se često izrađuju wireframe-i ili mockup-i.
- Razvoj: Ovaj korak uključuje kodiranje i implementaciju dizajna koristeći različite tehnologije (HTML, CSS, JavaScript, itd.). U ovom se koraku također razvijaju baze podataka i server-side skripte.
- Testiranje: Provode se testiranja funkcionalnosti, kompatibilnosti i performansi. Ovaj korak uključuje otkrivanje i ispravljanje grešaka kako bi se osiguralo da je sjedište spremno za lansiranje.
- Lansiranje: Mrežno sjedište se objavljuje na internetu. Ovaj korak može uključivati i promociju kroz različite kanale marketinga.
- Održavanje: Nakon lansiranja, važno je redovito ažurirati sadržaj, provoditi sigurnosne provjere i prilagođavati se novim zahtjevima korisnika.
- Nabrojite najmanje pet različitih tehnologija koje pomažu u procesu razvoja mrežnog sjedišta. Napišite im kratice i ukratko opišite čemu služe.
- HTML (HyperText Markup Language): Osnovni jezik za izradu web stranica, koristi se za strukturiranje sadržaja.
- CSS (Cascading Style Sheets): Koristi se za oblikovanje i dizajn web stranica, omogućava promjenu izgleda HTML elemenata.
- JavaScript (JS): Skriptni jezik koji se koristi za dodavanje interaktivnosti i dinamičkog sadržaja na web stranice.
- PHP (Hypertext Preprocessor): Serverski jezik koji omogućava razvoj dinamičkih web stranica i upravljanje bazama podataka.
- CMS (Content Management System): Sustavi poput WordPressa ili Drupal-a koji omogućuju jednostavno upravljanje sadržajem bez potrebe za kodiranjem.
- Što je, odnosno što opisuje vremenski plan razvoja mrežnog sjedišta? Navedite tri različita alata koji mogu pomoći u pisanju vremenskog plana. Pronađite bar jedan besplatan.
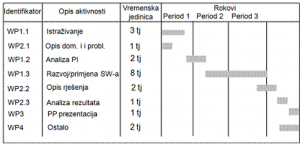
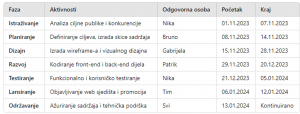
Vremenski plan razvoja mrežnog sjedišta opisuje raspored aktivnosti i faza u procesu izrade, uključujući rokove za svaki korak. To pomaže u upravljanju resursima i osiguravanju pravovremenog završetka projekta.
- Trello: Alat za upravljanje projektima koji omogućava organizaciju zadataka u vizualnim pločama. (Besplatan plan dostupan)
- Asana: Pruža alate za planiranje i praćenje projekata, omogućava timovima da surađuju i dijele zadatke.
- Microsoft Project: Alat za planiranje projekata koji omogućava detaljno praćenje napretka i resursa.
- Što je mapa sjedišta? Pokušajte pronaći alat koji bi vam mogao pomoći u prikazu te mape i navedite njegovo ime.
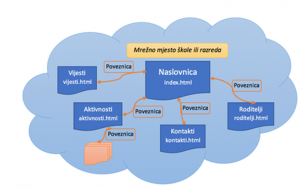
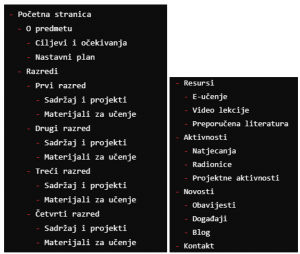
Mapa sjedišta je vizualni prikaz strukture web stranica, koji prikazuje kako su stranice povezane i organizirane. Pomaže u planiranju navigacije i organizaciji sadržaja.
Alat za prikaz mape sjedišta: Lucidchart – omogućava jednostavno stvaranje dijagrama i mapa sjedišta.
- Što je mockup (wireframe)? Koji alat ili program možete koristiti da biste ga prikazali?
Mockup ili wireframe je vizualni prikaz rasporeda elemenata na stranici, obično bez detaljnog dizajna ili boja. Pomaže u razumijevanju strukture i funkcionalnosti stranice.
Alat za izradu mockupa: Figma – popularan alat za dizajn koji omogućava stvaranje mockupa i suradnju s timom.
- Što se podrazumijeva pod pojmom izgled web sjedišta (web site layout)?
Izgled web sjedišta odnosi se na organizaciju i raspored elemenata unutar stranice, uključujući navigaciju, slike, tekst i druge interaktivne komponente.
Dobar layout poboljšava korisničko iskustvo i olakšava pristup informacijama.
- Proučite sadržaj i svrhu stranica posljednje navedene poveznice. Kakve se smjernice tamo navode i tko ih se treba pridržavati? Koje vam se od njih čine posebno važnima?
Proučavanje smjernica može obuhvatiti standarde dizajna, pristupačnost i korisničko iskustvo. Ove smjernice trebaju slijediti dizajneri, programeri i svi koji sudjeluju u razvoju web stranica. Osobito su važne smjernice vezane uz pristupačnost, kako bi se osiguralo da sve osobe, uključujući one s invaliditetom, mogu koristiti web stranicu.
Pravila i smjernice koje se primjenjuju na web stranice Europske komisije, a pokrivaju uredničke, pravne, tehničke, vizualne i ugovorne aspekte.
European Commission:
Sve web stranice Europske komisije moraju biti u skladu s pravilima i slijediti ove smjernice:
upravljanje Europa domenom, planiranje vaše prisutnosti na webu, dizajn, sadržaj i razvoj, testiranje, praćenje, mjerenje i izvješćivanje.
- Što čini tzv. ROT analizu?
ROT analiza se koristi za procjenu sadržaja web stranice i obuhvaća tri kategorije: Redundant (suvišan), Obsolete (neaktivan) i Trivial (trivialan) sadržaj. Ova analiza pomaže u identifikaciji i uklanjanju nepotrebnog sadržaja, čime se poboljšava kvaliteta i relevantnost informacija na mrežnom sjedištu.
IZVOĐENJE VJEŽBE
- Vremenski plan
- Pronađite pomoću tražilice primjer vremenskog plana razvoja mrežnog sjedišta.

- Mapa mrežnog sjedišta
- Pronađite pomoću tražilice primjer mape nekog mrežnog sjedišta.

- Primjer mrežnog sjedišta
- Za zamišljeni projekt razvoja mrežnog sjedišta napravite slijedeće:
- Vremenski plan poštujući tipično vrijeme trajanja.

- Mapu mrežnog sjedišta.

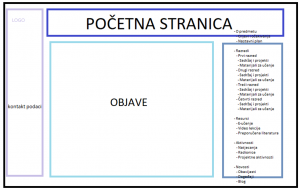
- Skicu odabrane stranice zamišljenog mrežnog sjedišta.

- Navedite poveznicu na web sjedište koje bi vam izgledom ili korisničkim sučeljem moglo poslužiti kao primjer za vaše zamišljeno sjedište (site).
PRIMJER: http://nika-bevanda.from.hr/