Sustavi boja na zaslonu i pisaču (RGB, CMYK…)
Nika Bevanda, Bruno Blašković 3.C
PRIPREMA ZA VJEŽBU
1. Koje sustave boja na zaslonu i pisaču najčešće koristimo?
Na zaslonu se najčešće koristi RGB sustav (Crvena, Zelena, Plava), dok se u pisačima najčešće koristi CMYK sustav (Cijan, Magenta, Žuta, Crna).
2. Koje su značajke sustava RGB? U čemu je razlika sustava RGBA u odnosu na RGB?
RGB sustav temelji se na aditivnom miješanju svjetlosti. Kombiniranjem crvene, zelene i plave svjetlosti u različitim intenzitetima dobivamo razne boje.
Razlika između RGBA i RGB: RGBA dodaje još jedan kanal – alfa (A), koji predstavlja prozirnost boje.
To omogućava određivanje kako će se boja preklapati s drugim elementima, dok RGB ne uključuje taj kanal.
3. Koje su značajke sustava CMYK?
CMYK je sustav koji koristi četiri osnovne boje (Cijan, Magenta, Žuta, Crna) i temelji se na subtraktivnom miješanju boje.
Kada se boje miješaju, oduzimaju se od bijele svjetlosti.
CMYK se često koristi u tiskarstvu zbog svoje sposobnosti da stvara širok spektar boja na papiru.
4. Kakav je to Material Design sustav boja?
Material Design je dizajnerski jezik koji je razvijen od strane Googlea.
Njegov sustav boja naglašava upotrebu intenzivnih i živopisnih boja, kao i upotrebu boja za označavanje akcija, informacija i hijerarhije.
Cilj je stvoriti dosljedno, intuitivno korisničko iskustvo kroz harmonizirane boje.
5. Što znači kratica UI, a što UX kod web programiranja?
UI (User Interface) odnosi se na korisničko sučelje, tj. sve elemente s kojima korisnici interagiraju na ekranu (gumbi, izbornici, slike itd.).
UX (User Experience) se odnosi na korisničko iskustvo, odnosno ukupno iskustvo korisnika prilikom korištenja proizvoda ili usluge, uključujući zadovoljstvo, efikasnost i percepciju kvalitete.
IZVOĐENJE VJEŽBE
1. Sustavi boja
A. Što je kotač boja? Uočite primarne, sekundarne i tercijarne boje.
Kotač boja (ili kolut boja) je vizualni prikaz boja koji pomaže razumjeti odnose između njih.

Obično je organiziran u obliku kruga i koristi se za analizu i kombiniranje boja u dizajnu, umjetnosti i grafici.
Primarne boje su osnovne boje koje se ne mogu dobiti miješanjem drugih boja, a to su crvena, plava i žuta.
Sekundarne boje nastaju miješanjem dvije primarne boje, a to su narančasta, ljubičasta i zelena.
Tercijarne boje nastaju miješanjem primarne boje s odgovarajućom sekundarnom bojom.
B. Koje su boje analogne?
Analogne boje su boje koje se nalaze jedna pored druge na kotaču boja.
Ove boje imaju slične tonove i obično stvaraju skladne i harmonične kombinacije.
Na primjer, plava, plavo-zelena i zelena su analogne boje.
C. Kada su boje monokromatske?
Monokromatske boje koriste jednu osnovnu boju i njene nijanse, tonove i varijacije.
To znači da se igra samo s jednom bojom, mijenjajući njezinu svjetlinu i zasićenost.
Na primjer, varijacije plave boje, od svijetlo plave do tamno plave, čine monokromatsku shemu.
D. Na koji se način biraju komplementarne boje?
Komplementarne boje su boje koje se nalaze nasuprot jedna drugoj na kotaču boja.
Ove boje stvaraju jak kontrast i često se koriste za postizanje vizualnog interesa.
Na primjer, crvena i zelena, ili plava i narančasta su komplementarne boje.
E. Kako se boje označavaju? Navedite primjere.
Boje se najčešće označavaju na nekoliko načina:
1. Hex kod: Šesteroznamenkasti kod koji počinje s # i predstavlja boje u RGB sustavu. Na primjer:
Crvena: #FF0000
Zelena: #00FF00
Plava: #0000FF
2. RGB vrijednosti: Oznaka koja sadrži tri broja koja predstavljaju crvenu, zelenu i plavu komponentu, svaki u rasponu od 0 do 255. Na primjer:
Crvena: rgb(255, 0, 0)
Zelena: rgb(0, 255, 0)
Plava: rgb(0, 0, 255)
3. Naziv boje: Mnoge boje imaju standardizirane nazive. Na primjer:
Bijela
Crna
Narančasta
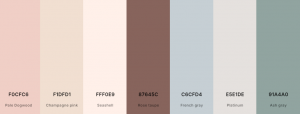
F. Što je ekstrahiranje boja neke slike?
Ekstrahiranje boja odnosi se na proces identifikacije i odabira dominantnih boja iz slike.
Ovaj proces često se koristi u dizajnu i grafici kako bi se odabrale palete boja koje se temelje na vizualnom sadržaju.
Alati za ekstrahiranje boja mogu analizirati piksele u slici i prikazati boje koje su najprisutnije ili koje najbolje predstavljaju sliku.
G. Posjetite stranice canva.com na https://www.canva.com/colors/color-meanings/ . Odaberite nekoliko boja i proučite njihovo značenje (simboliku) i primjenu.
Ljubičasta, mješavina crvene i plave, simbolizira kraljevstvo i bogatstvo već tisućljećima.
Baby plava je mlada, svježa i razigrana.
Ružičasta pobuđuje osjećaje osjetljivosti, ženstvenosti, slatkoće i romantike, što je čini vrlo blagom bojom.
2. Primjena sustava boja u UI oblikovanju kod izrade web stranica
A. Što se ne bi smjelo raditi kod korištenja loga naziva tvrtke?
Kod korištenja loga tvrtke, važno je pridržavati se pravila brendiranja, kao što su:
1. Ne mijenjati boje: Logotip bi trebao biti korišten u službenim bojama bez promjena.
2. Ne deformirati ili izobličavati logo: Održavanje proporcija i oblika loga je ključno.
3. Ne dodavati efekte: Efekti poput sjena ili gradijenta ne bi trebali biti dodavani bez odobrenja.
4. Ne koristiti u neprimjerenim kontekstima: Logo se ne bi trebao koristiti u kontekstima koji su u suprotnosti s vrijednostima tvrtke.
B. Napišite i ukratko objasnite osnovne značajke upotrebljivog UI oblikovanja (dizajna)? Pronađite ili odaberite neko web sjedište koje može poslužiti kao uzor i objasnite zašto je uzorno.
1. Jednostavnost: Dizajn treba biti jasan i intuitivan, bez nepotrebnih elemenata.
2. Dosljednost: Korištenje istih boja, tipografije i stilova kroz cijelu aplikaciju pomaže korisnicima da se lakše orijentiraju.
3. Vidljivost i povratne informacije: Korisnici trebaju odmah vidjeti učinak svojih akcija (npr. klikom na gumb).
4. Pristupačnost: Dizajn treba biti prilagođen svim korisnicima, uključujući osobe s invaliditetom.
5. Fleksibilnost: UI bi trebao omogućiti prilagodbu prema različitim uređajima i veličinama ekrana.
Uzorno web sjedište bilo bi Spotify zbog njegovog Minimalističkog dizajna s naglaskom na vizualne elemente.
Intuitivna navigacija i jasan raspored omogućuju lako pronalaženje glazbe te Kombiniranje dinamičnih boja i slika s jednostavnim sučeljem koje poboljšava korisničko iskustvo.
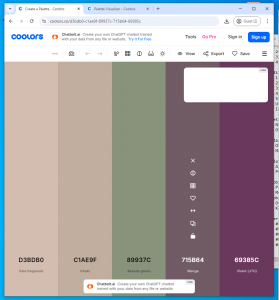
C. Posjetite stranicu https://coolors.co/ i pokušajte generirati kombinacije usklađenih boja.
Na Coolors.co možeš generirati kombinacije usklađenih boja jednostavnim pritiskom na tipku za generiranje.
Ovaj alat omogućuje brzo isprobavanje različitih paleta i vizualizaciju kako boje izgledaju zajedno.

D. Pokušajte koristiti alat na https://material.io/resources/color/#!/?view.left=0&view.right=0 . U kojem bi ga procesu bilo pogodno koristiti?
Ovaj alat je pogodan za odabir boja u procesu dizajniranja sučelja temeljenog na Material Designu.
Može se koristiti za stvaranje paleta boja koje su u skladu s najboljim praksama dizajna.
E. Pokušajte koristiti alat na https://www.materialpalette.com/ . U kojem slučaju ga je poželjno primijeniti?
Alat na Material Palette može se koristiti kada planiraš dizajn aplikacije ili web stranice koja će koristiti Material Design.
Pomaže u odabiru boja koje će biti vizualno privlačne i skladne.
F. Isprobajte alat palleton na https://paletton.com/#uid=1000u0kllllaFw0g0qFqFg0w0aF . U kojem bi vam postupku mogao biti koristan?
Paletton je koristan alat za dizajnere koji žele eksperimentirati s bojama u stvaranju paleta za web stranice ili aplikacije.
Može pomoći u vizualizaciji komplementarnih, analognim ili trojnim kombinacijama boja.
G. Isprobajte alat na https://color.adobe.com/create/color-wheel . Što nam ovaj alat omogućuje?
Ovaj alat omogućuje korisnicima stvaranje i eksperimentiranje s bojama, kao i generiranje paleta boja temeljenih na različitim harmonijama (komplementarnim, analognim, itd.).
Korisnici mogu učitati vlastite slike i izvući boje iz njih.
H. Odaberite neku sliku za svoje zamišljeno web sjedište. Pokušajte pomoću spomenutih alata izlučiti boje, odnosno odabrati do 5 boja koje bi bile odgovarajuće za vaše web sjedište. Napišite njihove oznake na bar dva različita načina.